Table of Contents
How to wait on certain event on page
General Description
Every time some action takes place, it should be determined, when that action need to be finished.
Most of times BAS does that for you, but sometimes you need to set it explicitly.
For example, if some url is loaded, BAS will consider all actions done only when all images and script will be processed and then will start next action.
But, when you click on button, which loads some data from server and modifies page, it is unclear, when to move to next action.
You can use waiters to tell BAS, that action is finished and script is ready to move next.
Note, that when you use actions, which is located in element menu, BAS waits until selected element will appear on page automatically.
Waiter Structure
There are 5 default waiters and “Sleep” action.
“Sleep” action is self explanatory, but others requires explanation.
All waiters has condition, which is checked every second, if condition is met, waiter action finishes.
In case, if condition is not met for 2 minutes, waiter will close thread with “fail” result.
Next tutorial shows how to upload gist to github automatically:
Let's analyze it.
In the first tutorial part(without waiter) BAS clicks on create button and continues execution immediately.
Next action is “Current Url”. As long as text is not uploaded yet, url will be wrong.
In the second tutorial part(with waiter) BAS clicks on create button and waits while element with resulting text will appear on page.
Of course, it won't happen until text will be successfully uploaded. Therefore, when waiter will finish resulting url will be correct.
Waiter Types
There are 4 waiter types: “Wait Url Loaded”, “Wait Address Bar”, “Wait Text”, “Wait Css”.
“Wait Url Loaded” - waits until some url will be loaded during request. This could be images, xml, json, specific server side api, etc.
“Wait Address Bar” - waits until current page url will contain given string.
“Wait Text” - waits until page source will contain given text.
“Wait Css” - waits until page source will contain element with given css.
There is also “Wait While Element Exists” element menu item(this one is used in video). This action is same as “Wait Css”, except it fills css query automatically.
Custom Waiters
You can create your own waiter if you are not satisfied with default functionality.
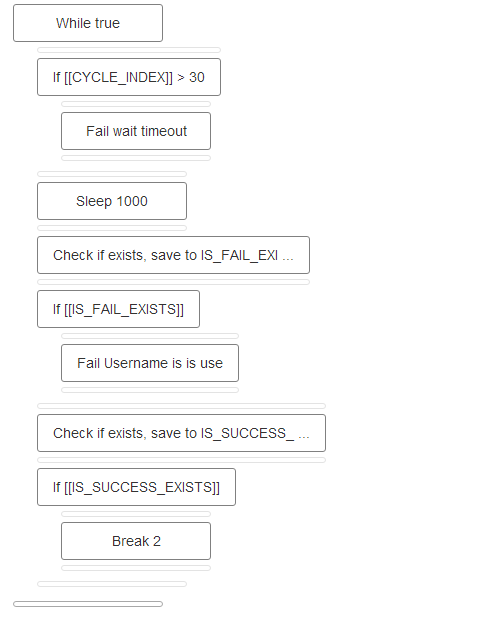
Consider following example: you press the button “check email”, and want to create waiter which waits for one of condition: fail message is visible on screen or success message is visible on screen. You can accomplish it with following actions:
- Use “While” action to create loop.
- Check if CYCLE_INDEX variable is greater than 30, if so break thread.
- Sleep for one second. 2) and 3) step will make thread wait for max 30 seconds.
- Check if fail message is visible on screen, if so break the thread with “Fail” action.
- Check if success message is visible on screen, if so use “Break” action to break the loop.
This approach is almost the same as default, except it waits not only for success condition, but for fail condition also. In case if email is not available, default wait action will wait for 2 minutes, unlike the custom version, which will exit immediately and thus save time.
Here is video tutorial, how to do that: