Table of Contents
The problem. Canvas fingerprinting.
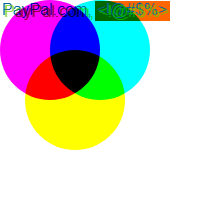
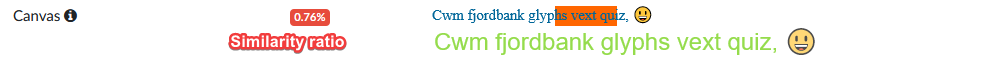
Canvas fingerprinting works by exploiting the HTML5 canvas element: when a user visits a website, his browser is instructed to 'draw' a hidden line of text or other graphic.
Then resulting image is rendered into array of data, which can have small differences across different browsers and platforms. These differences makes image data rather unique and thus can be used to track users without any actual identifier persistence on the machine.
Example: PayPal fingerprint:
Per pixel canvas comparison on Firefox and Chrome (use mouse hover):
Difference :
( 0, 0, 0, 0 ) -> ( 0, 0, 0, 0 )The most basic example of such technique is to set user unique identifier as a hash of canvas data:
UserId = sha256(CanvasData)
Hash will still remain the same even after user will change IP or browser profile. This way site can, for example, can block multiple registration attempts from same machine or stop any other repetitive actions.
However effect of generating unique user identifier based on canvas data can easily be neglected. Endless amount of user identifiers can be created by adding random noise into canvas data:
UserId1 = sha256(AddRandomNoise(CanvasData)) UserId2 = sha256(AddRandomNoise(CanvasData)) UserId3 = sha256(AddRandomNoise(CanvasData)) ...
By changing values only of several pixels, new user identity can be created.
While noise approach can overcome simplest solutions, like mentioned data hashing, more advanced canvas techniques are immune to randomly changing canvas data. Further improvements of user identification may include actually analyzing canvas data and detecting, if it was forged or obtained from real device:
IsRealUser = AnalyzeData(CanvasData) // true IsRealUser = AnalyzeData(AddRandomNoise(CanvasData)) // false
The difference between a forged canvas data and a real one can be made by:
- Storing huge amount of canvas data into database.
- Analyzing each new canvas data, if it matches any other from a database.
If canvas data provided by user agent is absolutely unique (doesn't match any other database sample), it can be considered as forged.
Some implementation of these techniques are publicly available, check out:
https://browserleaks.com/canvas
Another improvement to analyzing data approach would be to check values of pixels which must remain constant color regardless machine hardware or browser which they are rendered on. In case if image is “noised”, values of these pixels may also change, verification result of such user agent would be negative.
Solution. PerfectCanvas.
We are offering approach, which can bypass even the most sophisticated canvas-based antifraud systems. The idea is following:
- Render canvas on remote machine.
- Send canvas data to your PC.
- Replace canvas data inside browser.
Following scenario brings its own limitations, but the benefits are overwhelming. Canvas data is per byte accurate and equals to those which obtained from real device. This include not only pixel values, but also image format settings, compression level, image export options, etc. By replacing data this way, canvas substitution can't be detected even by using deep data analysis algorithms.
Also note, that canvas data for fingerprint is rendered beforehand, thus there is no delay between request to render data inside browser and browser response. This make impossible forged data detection by analyzing response delay.
The described technology is called PerfectCanvas and can be used with BrowserAutomationStudio as well as FingerprintManager. Lets review it in more details.
PerfectCanvas adds accurate canvas rendering to a standard fingerprint replacement. Canvas is very important but not the sole factor of browser fingerprint. If you are not familiar with default fingerprint, please, check that page.
In order to work PerfectCanvas requires some preparation. It is necessary to obtain “PerfectCanvas request” for site that you working with. In fact, “PerfectCanvas request” is the only extra thing, which is required, and if you have it, you can proceed just like with default fingerprints.
It is important to understand, that “PerfectCanvas request” is required only once per site, not for each fingerprint request. So, after obtaining it single time, you can reuse it to get and work with multiple fingerprints.
In order to obtain “PerfectCanvas request”, you need to visit site, that you working with through special browser. This browser is called CanvasInspector, it is free, easy to install and use. Its main purpose is to output “PerfectCanvas request”. Download link and more practical examples available below.
“PerfectCanvas request” is just a string, which can be copy/pasted, saved to a txt file, etc. Internally it contains all data required to render canvas on remote machine.
Once you have the “PerfectCanvas request”, you can obtain fingerprint with PerfectCanvas replacement just like you obtain standard fingerprint - send request to server and get a response. The only difference is that you need to fill “PerfectCanvas request” each time you make a request.
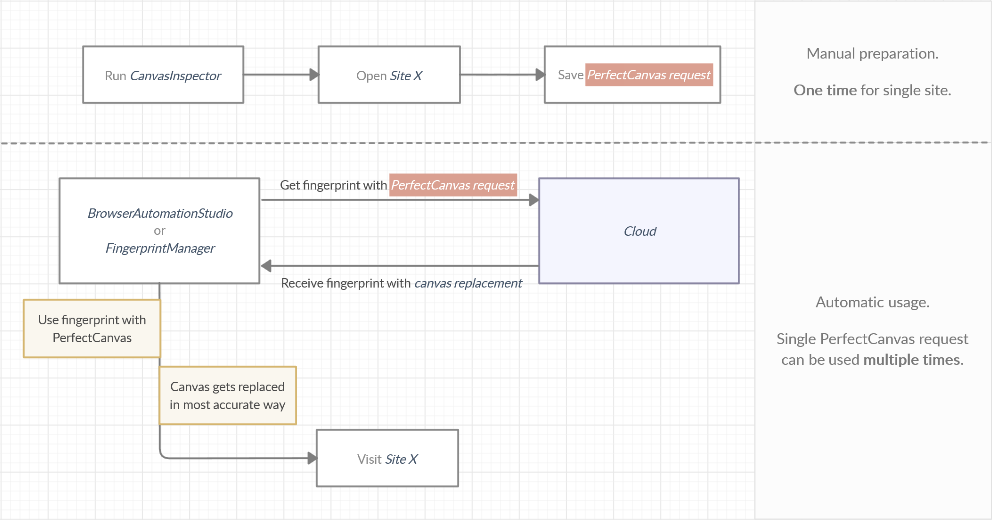
The PerfectCanvas workflow may be visualized in following form:
How to obtain PerfectCanvas request
In order to obtain “PerfectCanvas request”, you need to do following steps:
- Download, install and start CanvasInspector (see links below).
- Open site that you working with inside CanvasInspector.
- Do any actions, that you will be performing later with enhanced fingerprint. For example, if you are planning to do a sign in on particular site, do a sign in inside CanvasInspector.
- Click on “Save request” button at the right-bottom corner of the screen. “PerfectCanvas request” will be saved to clipboard.
CanvasInspector can be downloaded using following links:
Version 3.0.0 (recommended).
Version 2.0.0.
Version 1.0.0.
Outdated version for BAS 23.*.* and below.
CanvasInspector is free and easy to install, it doesn't require any extra payments.
Additionally, application will highlight any attempts to do canvas fingerprinting. You will see a list, each entry will contain canvas image and more useful data about this particular fingerprint activity.
Some sites will perform fingerprinting on landing page, but more common practice is to do fingerprinting only when user tries to access some sensitive site pages, like personal cabinet. So, it is very important not to just open site, but also do all necessary actions in CanvasInspector browser.
See this video on how to collect “PerfectCanvas request” for Gmail:
How to use PerfectCanvas with BAS?
BAS stands for BrowserAutomationStudio. This is ultimate solution to automate any browser activities in Google Chrome. If you are not familiar with software, check this page.
BAS already has module called FingerprintSwitcher, which is able to replace browser fingerprint effectively. By default FingerprintSwitcher will change canvas data by adding noise to resulting image. It is very important to understand, that if you want to apply PerfectCanvas, there is only one thing, that you need to add to default fingerprint changing workflow. This thing is to set “PerfectCanvas request” input. The rest of actions, which needs to be done remains absolutely the same.
Lets review process of changing canvas data step by step:
- Obtain “PerfectCanvas request”. This step is described in section above.
- Use “Get Fingerprint” action and fill “PerfectCanvas request” parameter.
- Use “Apply fingerprint” action with received fingerprint.
Note. In order to use PerfectCanvas, you need to have FingerprintSwitcher key.
After all steps are made, canvas data captured in “PerfectCanvas request” will be replaced with values from real machine.
Same “PerfectCanvas request” is allowed to use multiple times to obtain new fingerprints.
See following video on how to change canvas fingerprint with BAS:
How to use PerfectCanvas with FM?
FM stands for FingerprintManager. This application is useful if you want to work with browser fingerprints and profiles in manual mode. Check this link for more information.
Changing browser fingerprint is already deeply integrated into FingerprintManager. In order to add PerfectCanvas support, you need to fill “PerfectCanvas request” field. That is the only change required to apply enhanced canvas data replacement, the rest of workflow remains the same.
In order to switch to PerfectCanvas for existing profiles, you need to reobtain new fingerprint again.
Using old-style fingerprint with noise canvas replacement is absolutely ok. If you want to use old version, leave “PerfectCanvas request” field blank.
Lets review process of changing canvas data step by step:
- Obtain “PerfectCanvas request”. This step is described in details above.
- Create new profile, or change fingerprint for existing one.
- Fill “PerfectCanvas request” parameter.
- Click on “Apply” button to get new fingerprint.
After all steps are made, canvas data captured in “PerfectCanvas request” will be replaced with values from real machines.
Same “PerfectCanvas request” is allowed to use multiple times to obtain new fingerprints.
See following video on how to change canvas fingerprint with FM:
Limitations
Alternative solution. The speed of obtaining fingerprints with canvas data can be significantly increased using the new service - CustomServers.
There are some limitations comparing to standard fingerprints because on how PerfectCanvas is implemented. These limitations mostly comes from fact, that “PerfectCanvas request” is not known in advance, therefore database of fingerprints with canvas can't be accumulated beforehand. Unlike standard fingerprints, we need to know exactly which canvas image needs to be rendered, so machines, on which fingerprints is collected on must always be online. This fact heavily limits rate for obtaining fingerprints.
Another restriction is that one machine can't be the source of fingerprints with same “PerfectCanvas request”. This is done, because reusing same canvas fingerprint potentially may result blocking it by target site. In other words, canvas fingerprint, that we provide is unique for you and can't be reused by other person.
These are the list of limitations together with advises on how to reduce their impact.
Single threaded.
Each FingerprintSwitcher key can receive only one fingerprint simultaneously. This will never ruin your multithreaded BAS application because other threads will wait for their turn. You will end with script which runs slower, but it will remain fully functional.
How to reduce impact?
The only way to make it run faster is to buy several keys.
Delay between getting fingerprint for "short" keys.
If your key is bought for 1 month it is considered “short”. “Short” keys will experience delay between each obtain fingerprint action, even if they are used in single-threaded mode. The message, which service will return is “Key is not allowed to use right now, try again later”. This message doesn't need to be proceeded in any special way, both BAS and FM will retry action later automatically.
How to reduce impact?
You can buy key for 3 months or extend your 1-month key with another key.
Request queue.
If the number of requests are too big and number of machines, which renders fingerprints are too low, then a long queue of requests may appear. The message, which service will return is “Waiting. Number in queue #number”. This message doesn't need to be proceeded in any special way, both BAS and FM will retry action later automatically.
Popular services may load slower.
We don't allow reusing fingerprints for same canvas request. This may result queue moving very slowly in case if all fingerprints must render same image. This situation can manifest itself as message from server “Waiting. Number in queue #number” with relatively low number. Queue number can also decrease very slowly.
Rare tag combination may load slower.
Example of popular tag combination would be “Microsoft Windows,Chrome”, example of rare - “Firefox,Mobile”. In case if rare combination is required, there can be very limited number of devices matching tag query, or there can be no one at all.
How to reduce impact?
It is recommended to use * as a “Tags” parameter, this query will match any device.
Service is still in beta.
Right now service is still in beta, some unexpected behavior may occur.
FAQ
Can I use PerfectCanvas in default browser?
No. Replacing fingerprint inside default browser means, that fingerprint substitution will be made with javascript, which is easy to detect. We modify browser source, therefore additional software needs to be installed. Use BAS if you want browser automation and FM if you want to use browser in manual mode. Both supports PerfectCanvas.
Is there any free version or trial?
No.
How can I buy a key?
You need to buy FingerprintSwitcher key following this link. This key gives access to all features PerfectCanvas has. Note, that 1-month keys has 5 minutes delay between each fingerprint successful request.
Do I have to use BASPremium in order to use PerfectCanvas?
Not necessary, free version supports PerfectCanvas as well.
Is there any Mac or Linux version?
No, only Windows is supported.
What will happen if I visit site, which is not listed in "PerfectCanvas request"?
If you have “PerfectCanvas request” field prepared for “site A”, and you visit “site B” then canvas data for “site B” will be replaced by adding noise. If you want canvas data to be replaced for both sites, you have to prepare request for both “site A” and “site B”.
How to make sure that canvas data was replaced?
In order to check if data for PerfectCanvas was actually replaced check log at BrowserAutomationStudio/apps/CURRENT_BAS_VERSION/s/PROCESS_ID.txt file. FingerprintManager will show log automatically by clicking on “Show canvas replacement log” link.
What should I do if the "PerfectCanvas request" has changed?
If “PerfectCanvas request” is changed, it means that site changed image, which gets rendered. In that case, creating new “PerfectCanvas request” is required.
Can "PerfectCanvas request" change for each browser session?
If “PerfectCanvas request” changes every time, this means that site won't be able to create database with canvas data. So methods of calculating canvas data uniqueness can't be used. Adding noise to canvas image will be enough to handle this kind of protection. There is also a chance, that canvas is not used for fingerprinting.
How to get "PerfectCanvas request" automatically?
Use following module.
Can I use PerfectCanvas inside compiled script?
Yes, for that purpose you must obtain “PerfectCanvas request” and set it inside your script. It is ok, to fill it as a string inside “Get fingerprint” action. If “PerfectCanvas request” will change, your script needs to be updated.