Как выполнить яваскрипт и получить результат
Вы можете выполнить яваскрипт глобально или на любом элементе страницы.
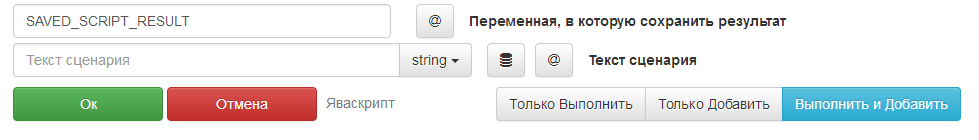
Чтобы выполнить яваскрипт глобально используйте действие «Яваскрипт»:
Код будет выполнен в контексте браузера, это значит, что будут доступны все глобальные переменные такие как document, window, и т. д.
Переменая $ будет доступна, если сайт использует jquery.
После того, как скрипт будет выполнен, результат будет сохранен в заданную переменную. По умолчанию имя переменной - SAVED_SCRIPT_RESULT.
Тип возвращаемой переменной всегда строковый, если код возвращает целое значение, оно будет преобразовано в строковое.
Если код завершится с исключением, возвращаемая переменная будет содержать пустую строку.
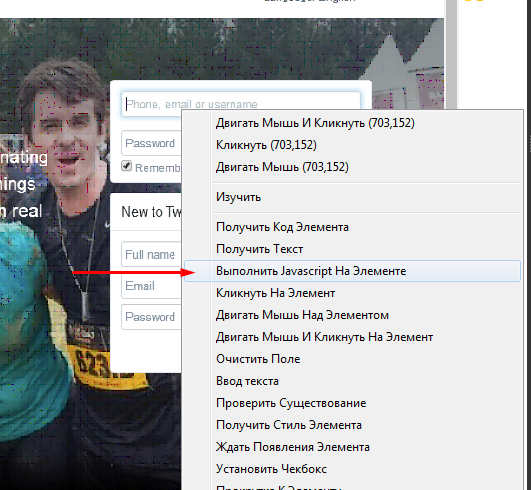
Выполнить яваскрипт на странице также можно с помощью элемента контекстного меню «Выполнить Javascript На Элементе»:
Это действие абсолютно такое же, как и действие «Яваскрипт», только оно предоставляет переменную self.
Переменная «self» содержит элемент, на котором было вызвано контекстное меню.
Вот несколько примеров, как эти действия могут быть полезными:
Получить значения поля:
self.value
Кликнуть по кнопке используя яваскрипт:
self.click()
Получить y координату элемента:
self.getBoundingClientRect().top
Следующее видео показывает примеры, как выполнять яваскрипт: