How to search for element
BAS allows to search element in different ways: css, markup part, xpath, coordinates.
By default unique element selector will be generated for you automatically and you don't need to bother about it.
But you can edit default selector or make your own by editing following field:
This widget will appear on any action, which is executed on element.
Widget is located on the upper right corner.
Lets consider following examples:
Css seletors
All css selector are preceded with >CSS> prefix, this prefix tells BAS, that developer uses CSS.
Find element by id
Find element by class
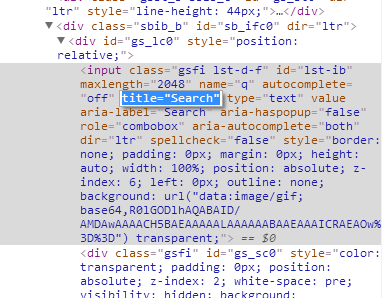
Find element, whith attribute, that contains value part
See this manual for more information https://developer.mozilla.org/en-US/docs/Learn/CSS/Introduction_to_CSS/Selectors
Several >CSS> prefixes may be combined.
Find element with id element-child inside element element-parent
You can find element with index using >AT> prefix.
Find first element with class element-class
This selector is identical to:
Find second element with class element-class
Variables and resources may be used instead of exact values:
Find [[CYCLE_INDEX]] element with class element-class
You can combine as much prefixes as you want:
Match seletors
Another type of selectors is match. It selects element by part of its markup. If you have element with follwoing markup:
You can select it with
Any markup type will do:
etc.
Same as with css, you can combine several match prefixes:
Use >AT> prefix:
And combine >MATCH> with >CSS>:
It is important to avoid using additional spaces with >MATCH> prefix. All spaces becomes part of selector and may affect result.
Wrong:
XPATH seletors
BAS allows to use xpath selector with >XPATH> prefix.
For example:
Find last reference.
You can combine >XPATH>, >CSS>, >MATCH> and >AT>
Xpath queries inside certain element must be relative(must start from dot).
Frames
You can access frame content with >FRAME> prefix
This query selects element with id element-id inside frame with id frame-id
Nested frames are also supported:
This query selects element with id element-id inside frame with id frame-id2 inside frame with id frame-id1
Of course, several prefixes can be used
This query selects element with id element-id inside second frame